Personnalisation avancée de l'affichage dans sanipasse borne
Sanipasse borne offre la possibilité de configurer très précisément tous les aspects de la présentation visuelle de l'interface de vérification des passes sanitaires.
Ceci est une fonctionnalité avancée qui, si elle est mal utilisée, peut empêcher le bon fonctionnement de l'interface. Pour l'utiliser, il vous faudra apprendre à maîtriser le language CSS. Soyez sûr de bien comprendre le fonctionnement et la portée des règles CSS que vous entrez ici avant de les appliquer.
Une fois que vous avez compris le fonctionnement du langage CSS et que vous avez en tête les personnalisations que vous souhaitez appliquer, vous pouvez commencer à configurer l'interface en appliquant vos règles CSS aux sélecteurs CSS décrits ci-dessous.
Sélecteurs CSS à utiliser
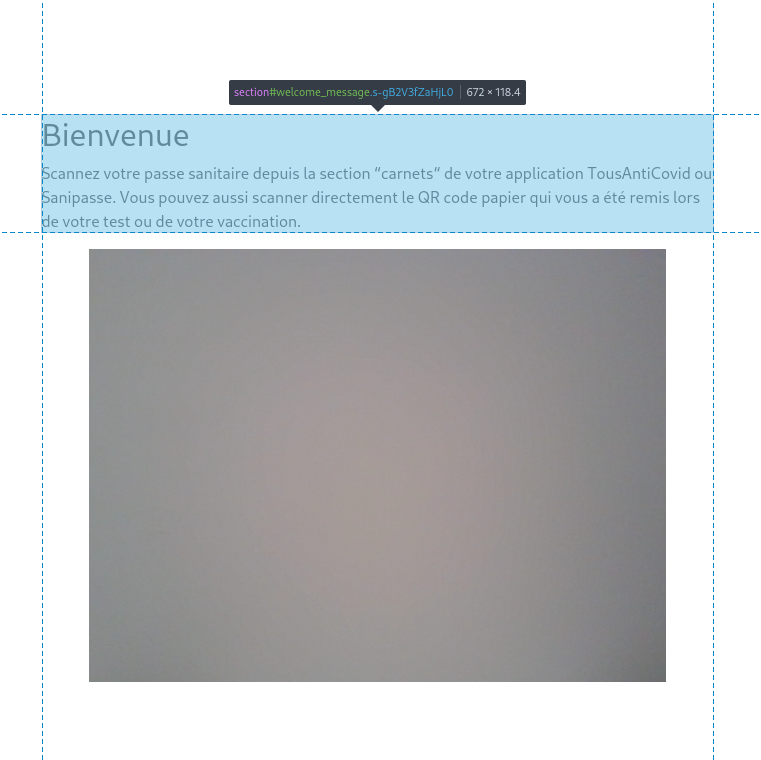
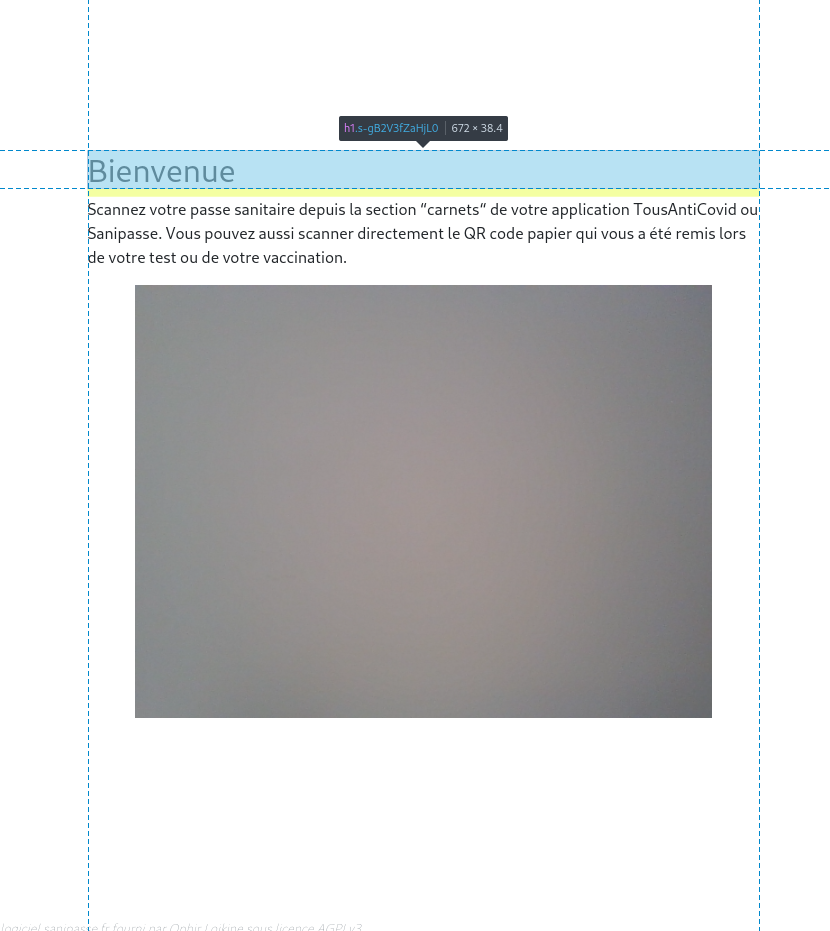
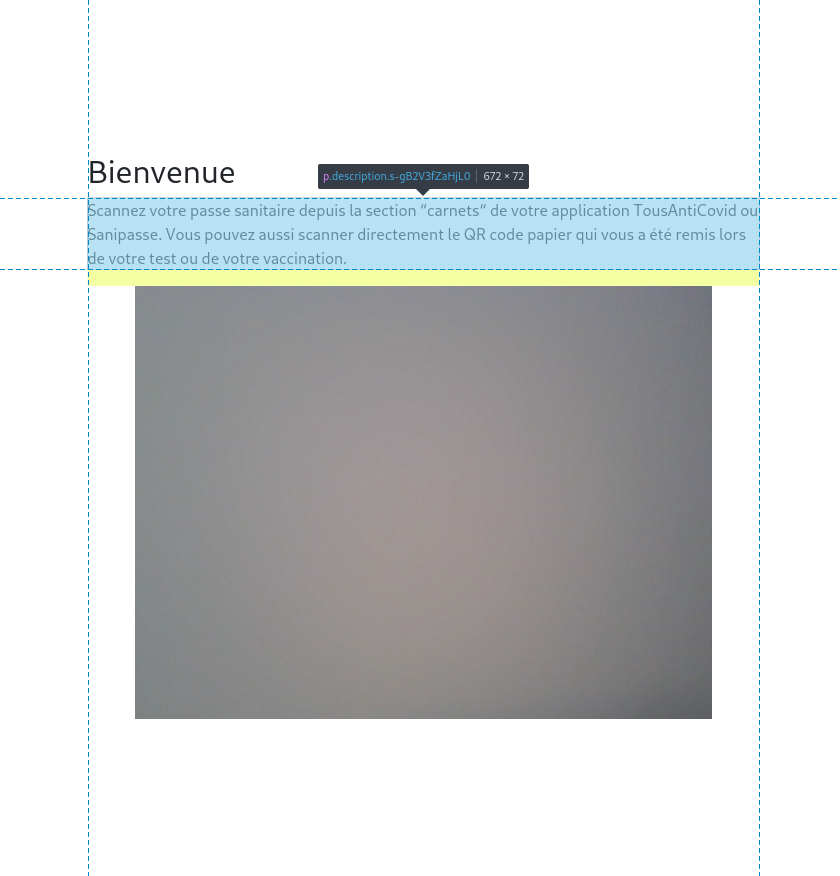
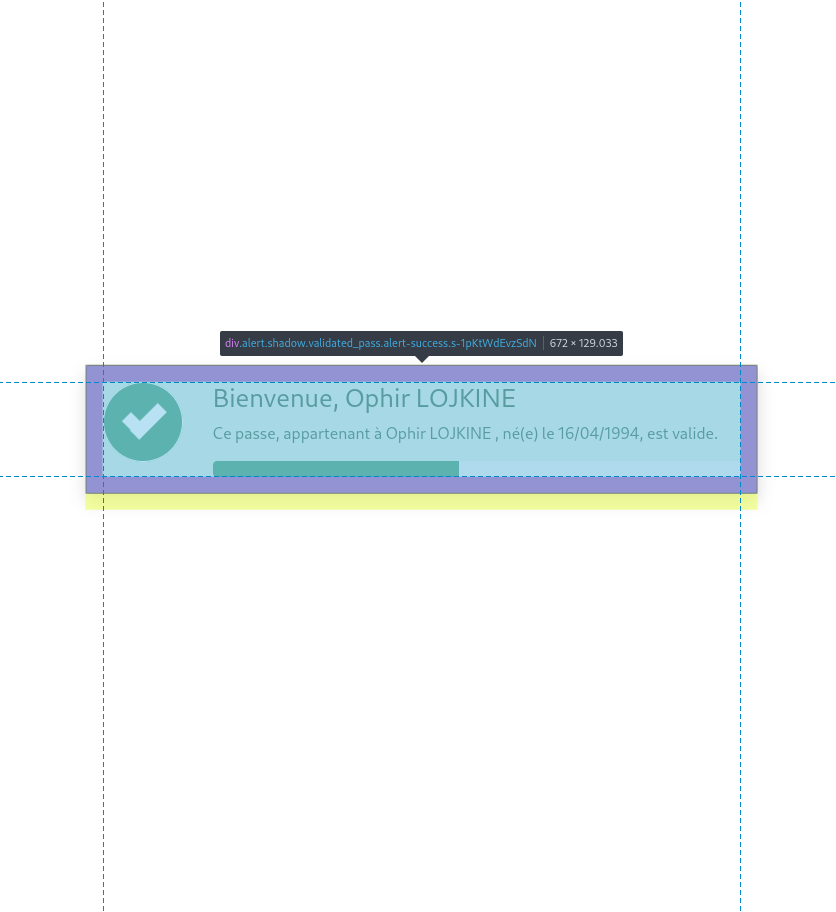
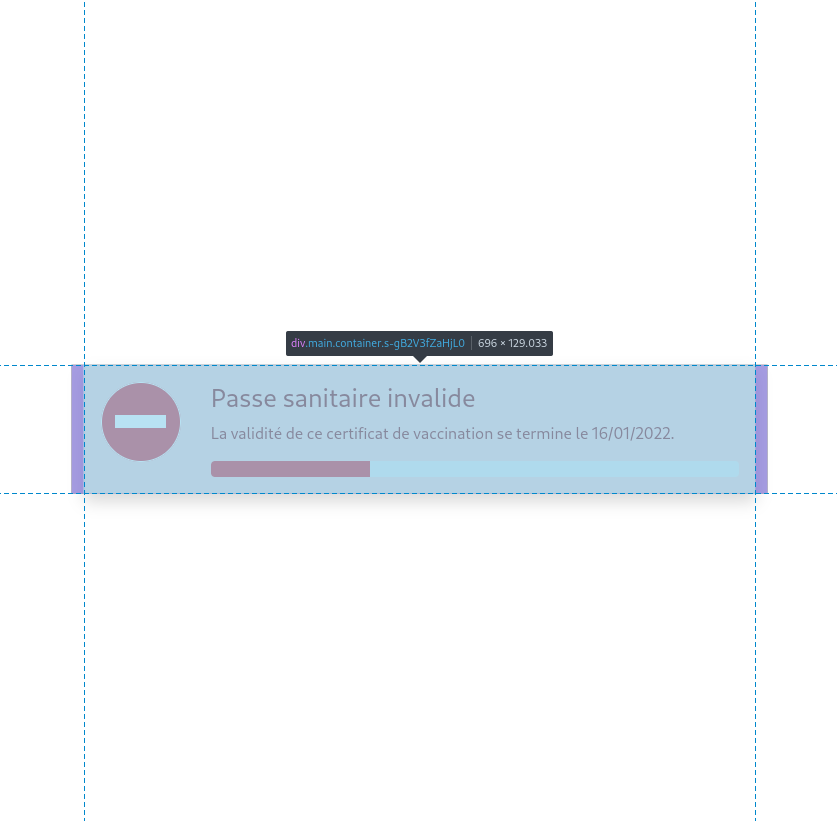
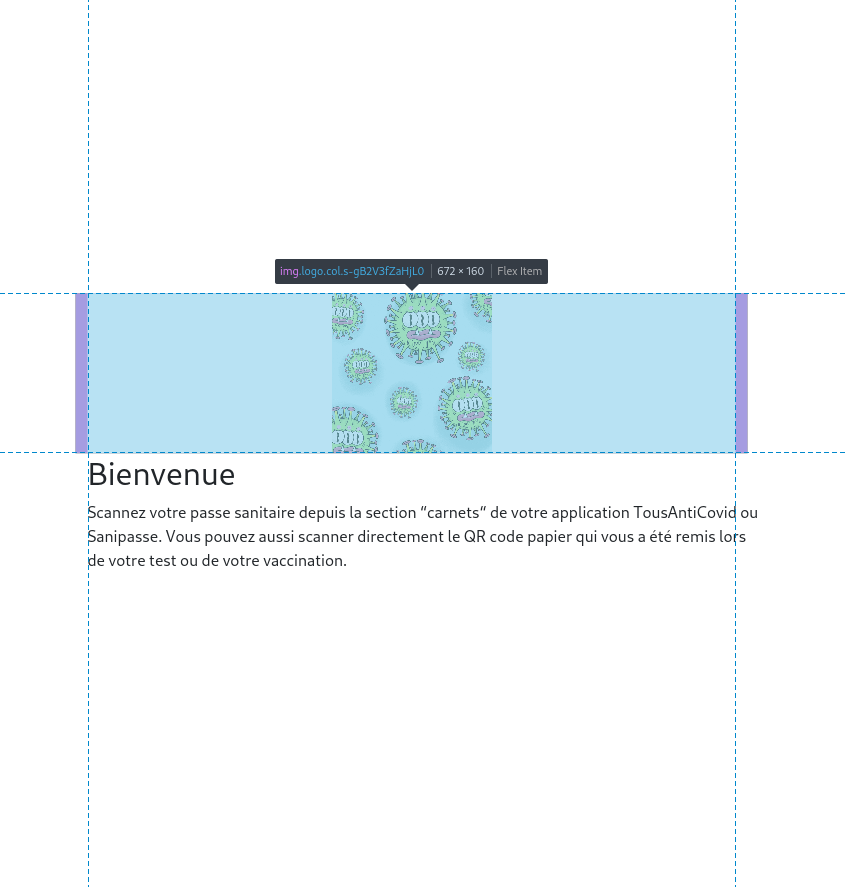
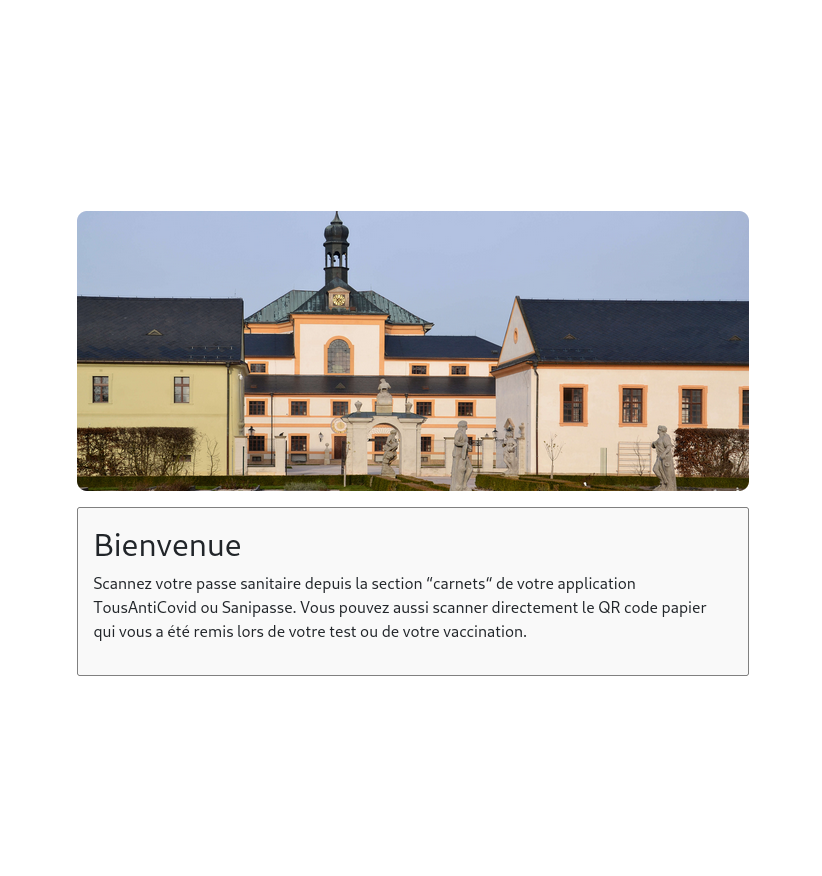
L'interface de sanipasse borne est composée de plusieurs parties, chacune peut être sélectionnée à l'aide d'un sélecteur CSS tel que décrit ci-dessous.